When I started working with Event Structures in LabVIEW, I wondered what the difference was in terms of CPU usage. In a small program, managing efficiency might not be an issue but in a large testing environment where many processes need to be performed, the need for managing efficiency becomes quite important.
To test the difference in CPU usage between using the standard While Loop, which can get messy very quickly and the Event Structure, I wrote a simple program. The While Loop and Event Structure options are placed in different cases which is selected before the program is run. Both options monitor two buttons, display a message when either button is pressed and has a counter which shows how many times the loop is run.
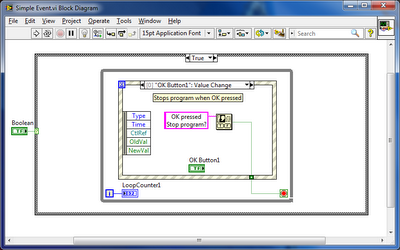
The Event Structure monitors two buttons and displays a message for each.
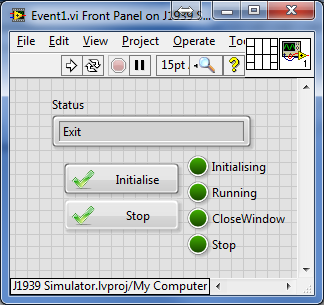
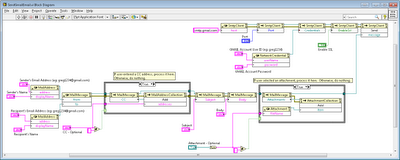
The While Loop also monitors two buttons but as it can be seen from the front panel above, it is quite a bit more messy than the Event Structure. If any more button or inputs need to be monitored, this method can quite easily get out of hand.
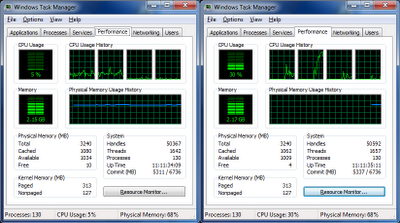
Here is the CPU monitor comparison of the two options being run. On the left is the Event Structure only using 5% and on the right is the While Loop which is using 30%. There are ways to slow the While Loop down like adding a loop delay but I wanted to show the extremes.
I hope this helps and can provide some display on the different ways to do a similar process.
To download the example VI, use this link.
Greg