Over the last two days, the UK Certified LabVIEW Developer Summit has been taking place at National Instruments Headquarters in Newbury. We were treated to some very interesting presentations, by some extremely experienced LabVIEW Developers and Architects.

I enjoy going to these types of events as you get to meet lots of people from different industries, all with a common goal that is LabVIEW.
Over the two days, there were around 12 presentations ranging from designing slick user interfaces to how to deal with customers and build business relationships. Some I could follow and some were a bit above my level, however I am happy that I managed to get something out of each presentation.
I find with these events that there is so much information being passed around, that it is difficult to take it all in. To help with this, I always make a list of items that I go and research after the events. I also realise over and over again, no matter how much we think we know, there is always something new to be learnt.
Here are some of the many key points that I got from the presentations.
- Design user interfaces with the user/operator in mind. This might seem obvious, but what if the user is colour blind and you have buttons with varying colours? – Samuli Bergström
- There are guidelines for Human Interface Design which can be followed and they can be different for various platforms. – Samuli Bergström
- The LabVIEW project provides an interface to perform Unit Testing of vi’s. This can be very useful when working with legacy code or when starting out a project and you want to employ a Test Driven Development approach. – Martin Griffiths
- Using user events to update a front panel. This is moving towards an MVC architecture and really made sense to me why it should be used. – Ian Sheppard
- How to pass the Certified LabVIEW Architect exam. This is something that I have been thinking about for a few weeks. My aim is to learn and develop my LabVIEW skills over the next few years so that I am ready to write the CLA exam in 2-3 years time. It might seem like there is a lot of time to go, but time flies when you are having fun so having a plan is a good idea. – Samuli Bergström
- Leading on from my CLA aspirations, a Private and Public Message Handler application framework was demonstrated. This uses a combination of user events and the command pattern to implement a singleton design. I got some of it, but will definitely be working through the code to try and understand how the whole framework works. There was a lot to take in and and I need some time to process it. – Chris Roebuck
- You can partition RAM into a virtual drive to help when working with large data sets. – James McNally
- The amount of data logged can quickly and easily get out of hand if not monitored closely. – James McNally
- How to become a Trusted Advisor and to control the monkey on your back. – Malcom Myers
- How to speak to and what questions to ask a potential customer/employer. – Malcom Myers
- How to manage TCP, UDP and NS connections reliably. – Mike Bailey
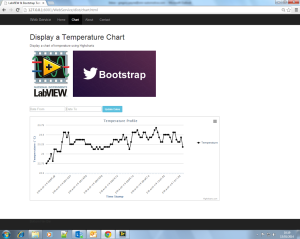
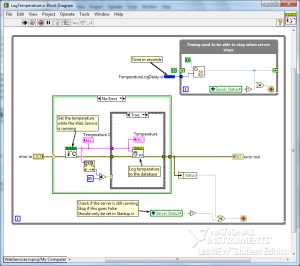
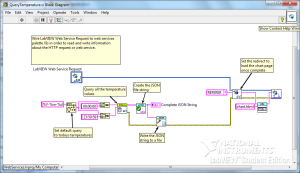
I also did a presentation which was way out of my comfort zone. This is really not something that I would normally volunteer for, but gave it a go and actually enjoyed it. I will definitely put my hand up and volunteer again when I have something to speak on. My presentation and code can be found on the CLD Summit community if you interested and I hope to do a blog post going into some more detail soon.
Overall it was an interesting two days where I learnt a lot and got to meet and catch up with some of my fellow developers. Thanks to Mike Bailey and National Instruments for organising the event and I am already looking forward to next year, like I am sure most people who attended are.
I better get started on thinking of my next project.
Greg