Blog
Raspberry Pi: Changing time zones
sudo dpkg-reconfigure tzdata
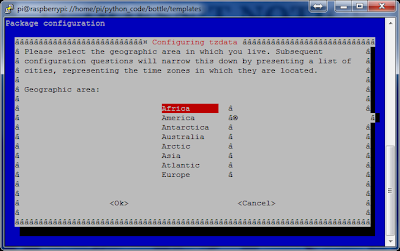
Select your territory.
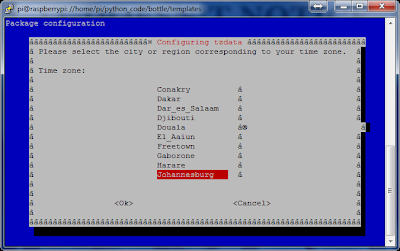
Then select your local time zone.
As you can see the time zone has now been changed.
Greg
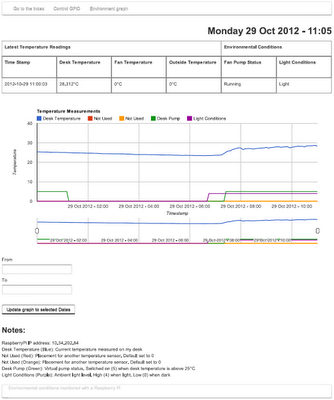
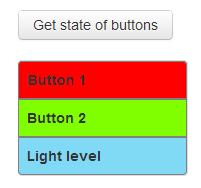
Raspberry Pi: Using Bottlypy to control GPIO
Sorry this is so vague but as soon as I get a chance I will update this post with some more explanations.
Greg
Raspberry Pi: GPIO input and output
import RPi.GPIO as GPIO
#use the Raspberry Pi pin numbers
GPIO.setmode(GPIO.BOARD)
#set the input with pull up control
GPIO.setup(11, GPIO.IN, pull_up_down=GPIO.PUD_UP)
GPIO.setup(18, GPIO.IN, pull_up_down=GPIO.PUD_UP)
#set the output pins
GPIO.setup(3, GPIO.OUT)
GPIO.setup(5, GPIO.OUT)
while 1:
if GPIO.input(11):
GPIO.output(3, False)
else:
GPIO.output(3, True)
if GPIO.input(18):
GPIO.output(5, False)
else:
GPIO.output(5, True)
Once you have the file saved, run it in python and by pressing the buttons, the LED’s will turn on. To stop the program running, press CTRL+z.
Greg
C# dll for programming Microchip PIC’s
public bool LoadImageToPm3(string pm3CmdPath, string port, string hexImagePath)
{
System.Diagnostics.Process proc = new System.Diagnostics.Process();
proc.StartInfo.FileName = pm3CmdPath;
proc.StartInfo.Arguments = "/" + port + " /P18LF26K22 /F" + '"' + hexImagePath + '"';
proc.StartInfo.RedirectStandardOutput = true;
proc.StartInfo.UseShellExecute = false;
try
{
proc.Start();
strStandardOutput = proc.StandardOutput.ReadToEnd();
proc.WaitForExit();
int iSuccessful = strStandardOutput.IndexOf("Operation Succeeded");
if (iSuccessful > 0)
{
return true;
}
else
{
return false;
}
}
catch (SystemException e)
{
return false;
}
}
The dll I wrote can handle loading an image to the programmer, program a device where the image is already on the programmer and erase the device. There are many other processes that can be performed but for the production testing that I am doing, this is all I need.
In the project attached, I also wrote a simple form application and a TestStand sequence to test the dll. You can find those files here.
I hope this helps and if you need anything explained further, please leave a comment and I will try help where I can.
Greg