I have been using my Raspberry Pi for the last few months quite a lot. I am currently working on a temperature/environment monitor that logs temperature, using a DS18B20, and light conditions using an optical sensor. I also have two LED’s and two buttons to test basic input and output.
I am developing the application in python using the BottlePy framework. I chose the BottlePy framework as it is a single file that you add, it is very small and it works with Python 3. To control my GPIO’s, I am using the Quick2Wire library. To display the temperature data, I am using Google Charts.
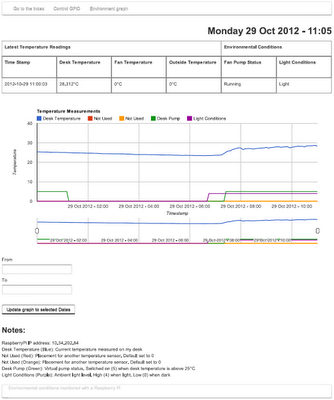
This is a picture of the main temperature logging page so far.
However, the purpose of this post is to show how to integrate BottlePy and Bootstrap by Twitter. According to their website, Bootstrap is a “Sleek, intuitive, and powerful front-end framework for faster and easier web development.”
To display this, I am going to use my GPIO code which reads buttons and turns on LED’s through a webpage.
To start off we need python file that will run as the server. Below is a snippet of code. The @route shows that this particular function will be run when /gpio us entered into the browser. The webpage is broken up into four sections. The first controls LED 1, the second controls LED 2, the third gets the state of both buttons and light sensor and then the fourth runs a .c file to flash the LED’s.
Now we need to have a look at the html code that creates the webpage. By default, Bootstrap works with the user downloading the .css and .js file. These are then statically linked to the html code. When using the BottlePy framework, I haven’t found a way to return a webpage template, AND a static file. Therefore I have found a link where the .css and .js files have been hosted. By using these links, you only have access to the default settings, but they are enough for what I am wanting to do.
You have to link to the .js and .css file and then by using certain classes that have been defined and explained on the Bootstrap website, you can get nice looking buttons, navigation bars, and tables. They have many options to use but these are the three that I used here for my site.
When a button on the website is pressed, it sends the value back to the python function and the python code will perform the task. With the Flash LED button, the python code calls a .c file that has been compiled and runs when called.
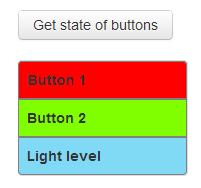
When requesting the button state, I return hex formatted colours to show the state of the buttons. These the colour in the table.
The red shows that Button 1 has been pressed, the Green shows that Button 2 is not pressed and the Blue shows that the light level is currently light.
There are many different elements that can be added by using the Bootstrap framework. The documentation is really clear and easy to follow with many examples.
If you get stuck or need some more explanations give me a shout.
Greg