I have been playing with LabVIEW Vision Development Module a bit over the last few months. I have an idea for a project that tracks the movement and vibrations of an object. Using a standard 24 bit RGB colour works, however if the same x;y coordinate is passed over more than once, visually it is difficult to see what is happening.
While making drawings in Inkscape, I am able to change the opacity/alpha level of a colour. This adds an extra 8 bits onto the colour, making it a 32 bit RGBA colour. According to Wikipedia:
The alpha channel is normally used as an opacity channel. If a pixel has a value of 0% in its alpha channel, it is fully transparent (and, thus, invisible), whereas a value of 100% in the alpha channel gives a fully opaque pixel (traditional digital images). Values between 0% and 100% make it possible for pixels to show through a background like a glass (translucency), an effect not possible with simple binary (transparent or opaque) transparency. It allows easy image compositing.

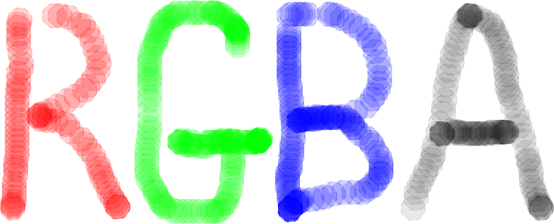
The above image, made in Inkscape, indicates how many dots with an alpha level of 0x2D, gets a more intense colour the more layers are added on top of each other. My project idea will then use this concept to show a type of intensity map.
I ran into my first problem when using the standard LabVIEW 2D Picture. From what I have seen, this is the only indicator in the standard LabVIEW package where you can display and draw pictures. This works well, and I have used it before, but only 24 bit RGB colours can be drawn. Even if you import a png image with alpha colours, they will be lost when displaying the image in a 2D Picture.
This led me to look at other ways that images can be displayed and drawn in LabVIEW. I decided to try using a .NET container with a System.Windows.Forms PictureBox.

I have used Windows dll’s before and they have generally worked quite well, obviously only on Windows machines. The main problem that I find is getting the versions correct and also finding the methods and properties that you want to use, as the libraries are usually very large. To get around this I turned to some C# and VB examples to see where to get started.
My aim was to get the concept working so that I can use it in a bigger project. I used my mouse cursor position to to draw many filled circles that follow the mouse. These were the steps that I followed:
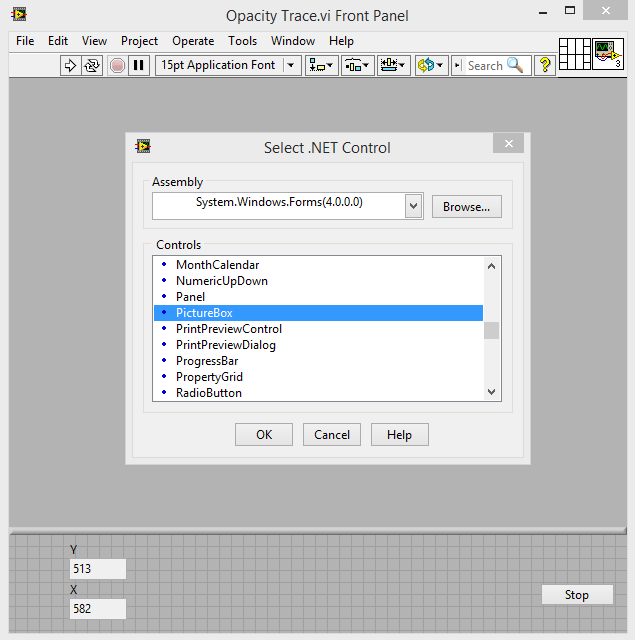
Add the .NET Container to the front panel and insert a PictureBox control:
I made the container fill the pane so that it was easier to get the mouse position relative to the panel. The PictureBox can be found in the System.Windows.Forms class.
Create a new bitmap the same size as the PictureBox:
It is good practice to create a bitmap inside the PictureBox and then do all your drawing onto the bitmap. This makes saving and clearing the image a lot easier. Once the bitmap is created, add it to the PictureBox as an image. The bitmap can be found in the System.Drawing class.
Create the SolidBrush that we will use to draw the filled circles:
This is where we can define the colour (RGB) as well as the alpha level. Color and SolidBrush are both from the System.Drawing class.
One top tip to remember, when looking for the colour property and method, remember to spell it color and not colour. Windows is American so the spelling can catch you out.
Once you have defined the brush, you can start to draw onto the bitmap using the System.Drawing.Graphics class. In this case, I chose to draw a FillElipse (filled circle), but you can choose one or more of many different drawing tools.
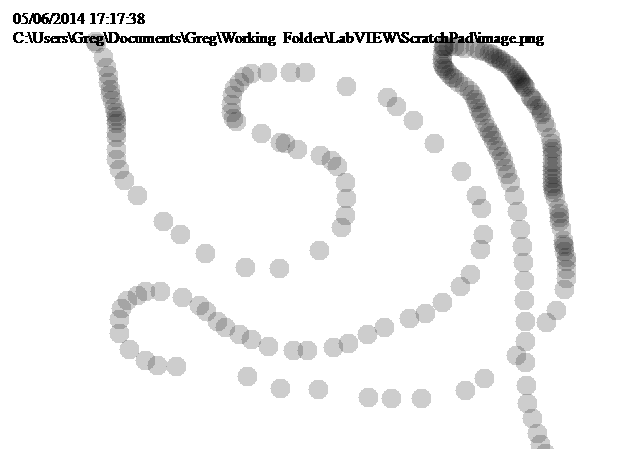
I ran this in a while loop so that I could draw many circles and then when I stopped the application, I called the Bitmap.Save method and saved the bitmap as a png image. By saving it as a png image, you will keep all the alpha colours. The slower you move the mouse, the close the circles are together which implies that the circles are darker, more layered on top of each other.
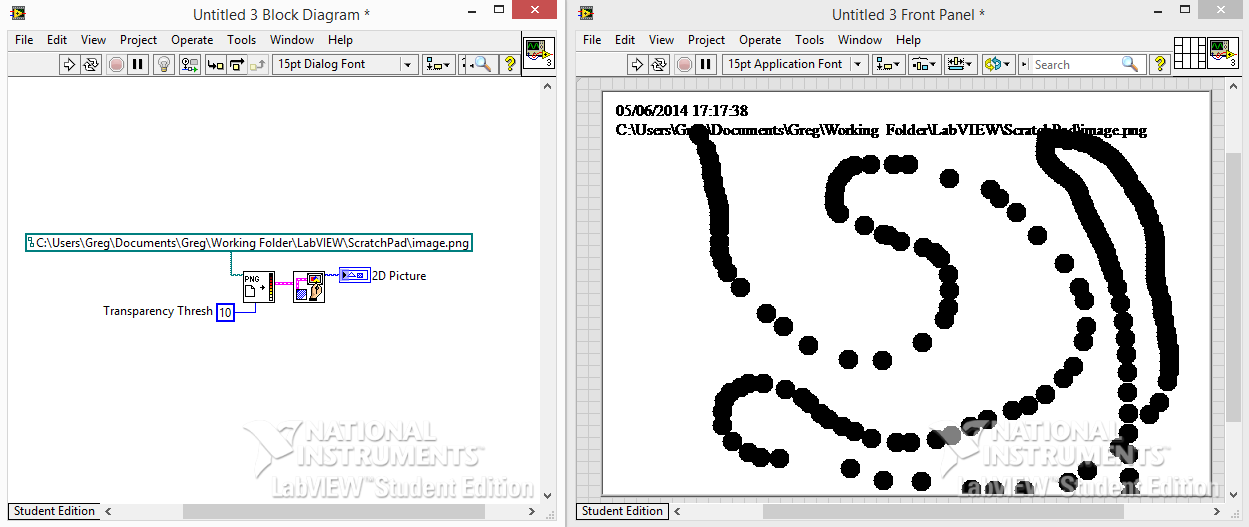
You can see that I also added a date and path to the image. This is what the image will look like in the .NET PictureBox. If you import the same image into LabVIEW using the Read PNG File function, you get this:

As you can see, all the alpha colours have been lost. You can set the alpha level threshold so that anything above that level is set to its equivalent solid colour.
So although it is a bit more work to get the PictureBox working and set up, it is much better to display 32 bit images.
If you want to have a look at the code, please feel free do download it from below. As I mentioned earlier, versions might play a role in the vi working properly so I have developed this using LabVIEW 2013 on a Windows 8 machine.
If you need any assistance or have any tips, please leave a comment and I will get back to you.
Download Alpha Colours LabVIEW code
Greg

> Even if you import a png image with alpha colours, they will be lost when displaying the image in a 2D Picture.
The key word in that sentence is “displaying”. The VI does actually read the alpha channel from the file, but ignores it when drawing the picture, as you can see inside the Draw Flattened Pixmap VI. Presumably this was done because there’s no working code in the control for displaying the alpha values properly (at least I’m assuming there isn’t. I haven’t played with this in years, so I don’t remember if I ever checked).
The point of all this is that you do actually have the alpha values as every fourth element in the Image array and you can use them to draw the image correctly yourself – you need to start by getting an image of the background (white in your case) and then taking each pixel of the two images and applying the alpha value by averaging the RGB values relative to the alpha value (e.g. if A red is 100 and B red is 200 and the alpha value is 64, the resulting red value should be 125). Put them all back together and you get the correct image.
Not super fast, as anything to do with the picture control, but reasonable for most applications.
Thank you for your comment. I did not realise that. It is interesting that the alpha colour is read but can’t be displayed. Hopefully that is a work in progress for NI.
My ultimate goal is to draw an image programmatically so I’m not reading in a png image, but this process would be something good to look at if I need to. At the moment a .NET container is working well for what I need but it is always good to have multiple ways to accomplish tasks.
> Hopefully that is a work in progress for NI
Doubtful. The code has been that way for more than a decade and I’m guessing no one at NI is in a rush to fix or expand the functionality of the 2D picture control. Maybe one day NI will decide to include a new canvas control in LV which will support this, but I expect that at the moment they’re quite OK with letting people use the existing options (be it the picture control or external controls).
And yes, the same concept certainly also applies to pixels that you create yourself (although when drawing it does require you to calculate the shape and position of the brush and get the existing image info at that point to allow you to blend your new color with that).
Can always be hopeful. A new RGBA control would be a nice addition to the 2D Picture control.
Thanks again for your feedback.